


Call Firebase authentication methods on the button on click events.Implement click listeners on buttons to sign in (Generate OTP) and sign out.Add your project to Firebase console and enable phone authentication.Create an app and add user interface elements such as Buttons, Edit texts, and Text views.In the process of making this app you will: Sending and verifying OTP using Firebase in Android JAVA code.Creating simple XML layout for your app.Setting up a new Android Studio project.A Gmail ID to enable Firebase and add your project to Firebase console.A smartphone, as OTP cannot be sent to an emulator.The latest version of Android Studio Installed on your PC or Laptop.To understand this tutorial you should be familiar with: You may authenticate users of your app either by using Firebase UI which provides a complete user interface for sign in and authentication or you can integrate Firebase SDK manually into your app. It supports authentication using passwords, phone numbers, popular federated identity providers like Google, Facebook and Twitter, and more. Firebase Authenticationįirebase is a Google product which provides backend services, SDKs, and ready-made UI libraries to authenticate users to your app. In the last tutorial, you learned about user verification using Facebook account kit. The user then enters this OTP in your app, if the OTP matches then sign in is successful and the user can then access your app. You can use Firebase Authentication to enable a user to sign in to your app by sending an SMS to user’s device which contains a one-time-password. Hey guys! In this tutorial, I am covering user verification by phone number by sending OTP to the mobile using Firebase authentication. step1: LINK XML BUTTONS and Edittexts TO JAVA in SignedIn Activity.step5: Implement onCLickListener to sign in button to verify OTP.step3: Implement onCLickListener to Generate OTP button to send SMS.step2: Declare Phone number and OTP variables.STEP1: LINK XML BUTTONS and Edittexts TO JAVA in Main Activity.step5: Design interface of SignedIn Activity.step4: CREATE A NEW ACTIVITY SignedIn activity.step3: Design interface of Main Activity.

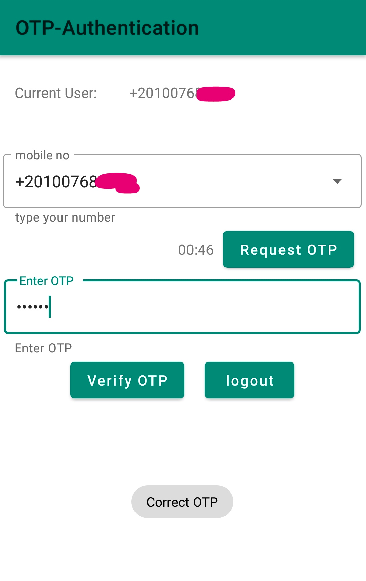
Note: Due to security issues the complete mobile number is not entered in the above video example.


 0 kommentar(er)
0 kommentar(er)
